Hej! Dzisiaj, tak jak obiecałam - zamieszczam tutorial z zakresu blog designu. Pokażę Wam krótką instrukcję jak zamieścić guzik odsyłający nas do góry strony na Bloggerze. Uważam, że jest to bardzo przydatna rzecz na stronie i warto ją zainstalować. A jest to naprawdę mało skomplikowane i zaraz Wam to udowodnię :)
Przygotowałam dla Was tutorial obrazkowy - krok po kroku. Zapraszam :)
1. Klikamy w zakładkę "Układ"
.png)
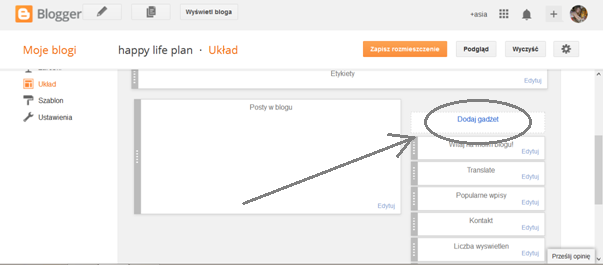
2. Klikamy "Dodaj gadżet"
.png)
3. Znajdujemy w gadżetach "HTML/JavaScript" i klikamy w niebieski plusik:
.png)
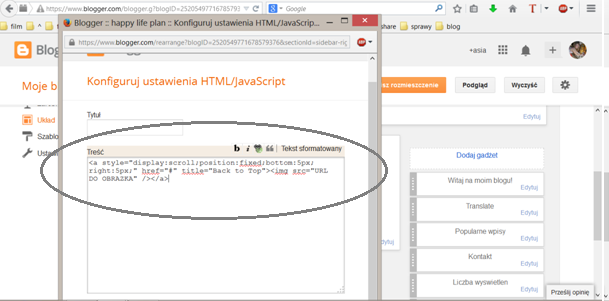
4. Wpisujemy w puste pole kod:
<a
style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#"
title="Back to Top"><img src="URL DO OBRAZKA" /></a>
Oczywiście w miejscu napisu url do obrazka wpisujemy odesłanie do wybranego przez nas obrazka strzałki - poniżej podam Wam kilka przykładów.
Ja mam taki kod: <a
style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#"
title="Back to Top"><img src="http://d2qp0hbj57kono.cloudfront.net/wp-content/themes/dna11-gridlocked/images/button-back_to_top.png" /></a>
.png)
5. Zatwierdzamy - nie trzeba wpisywać tytułu
.png)
6. Zapisujemy zmiany w układzie i gotowe!
.png)
.jpg)
Przykładowe url do obrazka:
Ja mam taką strzałkę:
http://d2qp0hbj57kono.cloudfront.net/wp-content/themes/dna11-gridlocked/images/button-back_to_top.png
niebieski:

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCWKPm1Vqh7_MnJyJB8jg8KuW6J_GMTbg1YelXB0_uKGX8V-UPgjb0kHg5h7-8n7p4zMCDcZvelVvoKuNMXczl2pPrDbIV2oiz6zo-R25Jood1jMsPOFCUvoxLidoKh8oqhAAX0l_IANce/s1600/backTopOff.png
szary:

http://www.superdruglookatme.com/wp-content/themes/superdrug/images/top.png
czerwony:

https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcQK4_2fO99zOM2qPV8Qj7r9_304bhRnBJ5ueXJa6l-x2e_gC9AGgg
Inne ciekawe guziki odsyłające znalezione w Google:
.jpg)
.png)
.png)
.png)
.jpg)
.png)
.png)
.png)
Mam nadzieję, że wpis będzie dla Was przydatny :)
Pozdrawiam!







